| Versão | Wakeme Essencial | Wakeme Pro |
| Disponível em: | ❌ | ✅ |
O Facebook Leads Ads, ou Anúncio de Cadastro do Facebook, é uma ferramenta de propaganda que ajuda a conseguir informações de possíveis clientes para seu negócio. O que o torna especial é que ele tem um botão chamativo que leva as pessoas a preencherem um formulário com seus dados. Essas informações vão direto para o Gerenciador de Negócios do Facebook. Se você conectar isso ao Wakeme, os dados dos clientes vão automaticamente para sua lista de contatos. Isso significa que você não precisa mais se preocupar em transferir manualmente esses dados. Para conectar seu Facebook Lead Ads ao Wakeme, é só seguir esses passos simples:
Observação: essa configuração deve ser realizada utilizando as novas telas do Wakeme, que podem ser acessadas no endereço https://wakeme.crmeducacional.com/.
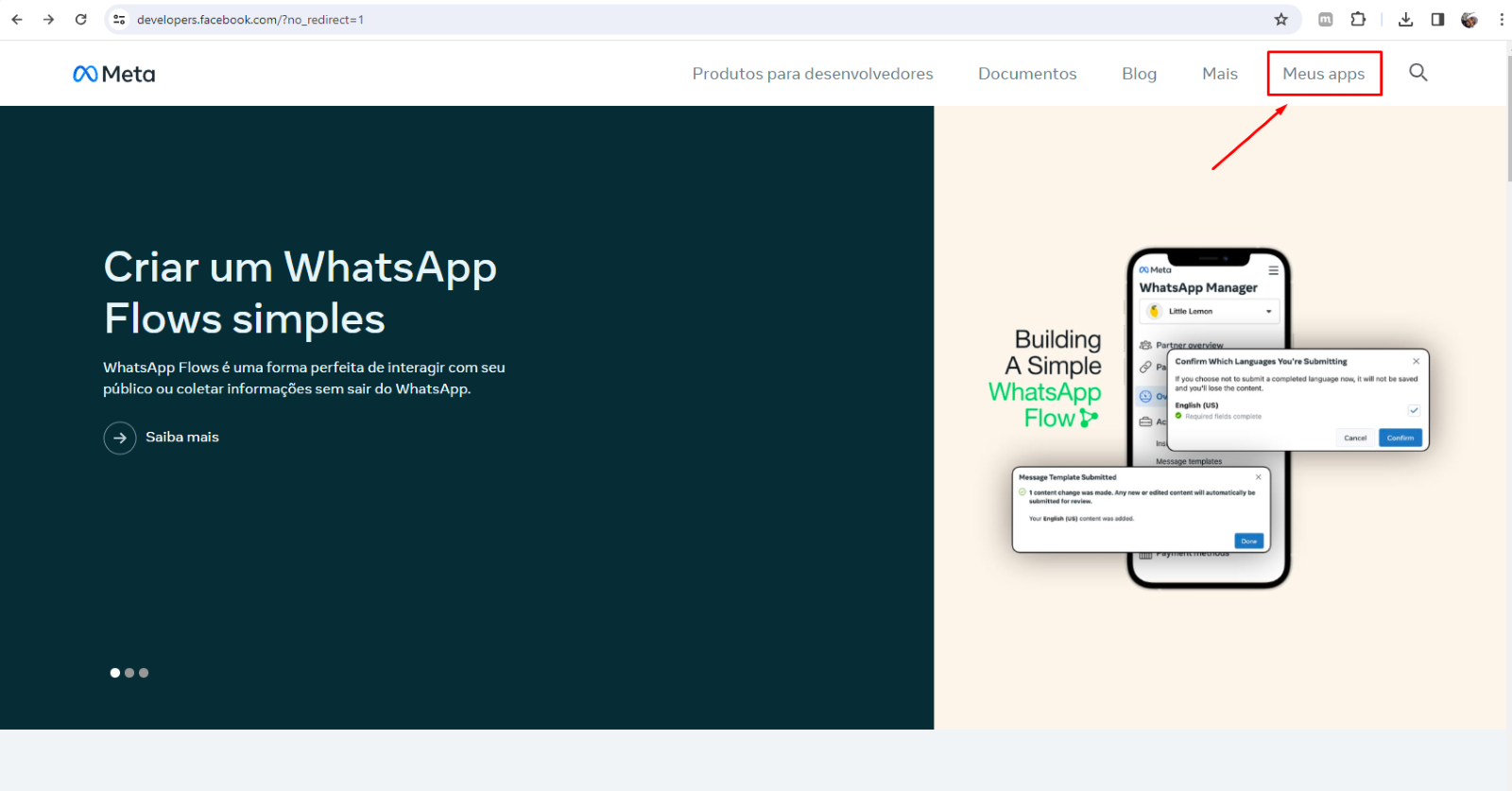
1. Entrar no site de desenvolvedor do Facebook e realizar o Login. (https://developers.facebook.com/)
2. Após efetuar o login, clicar em Meus Apps.

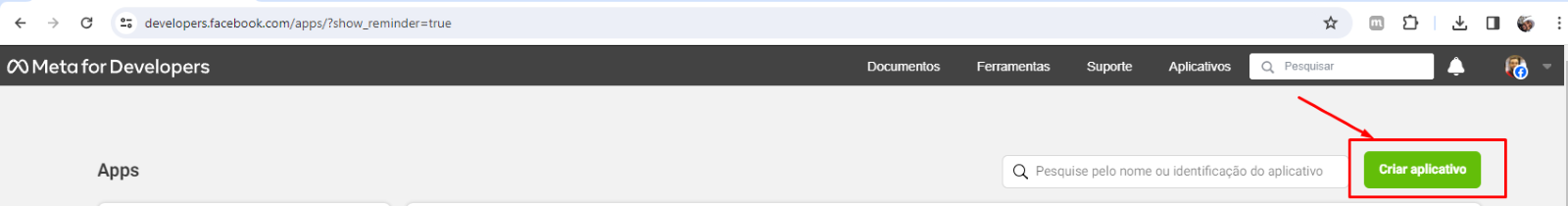
3. Agora vamos criar nosso App. Clique em “Criar Aplicativo”:

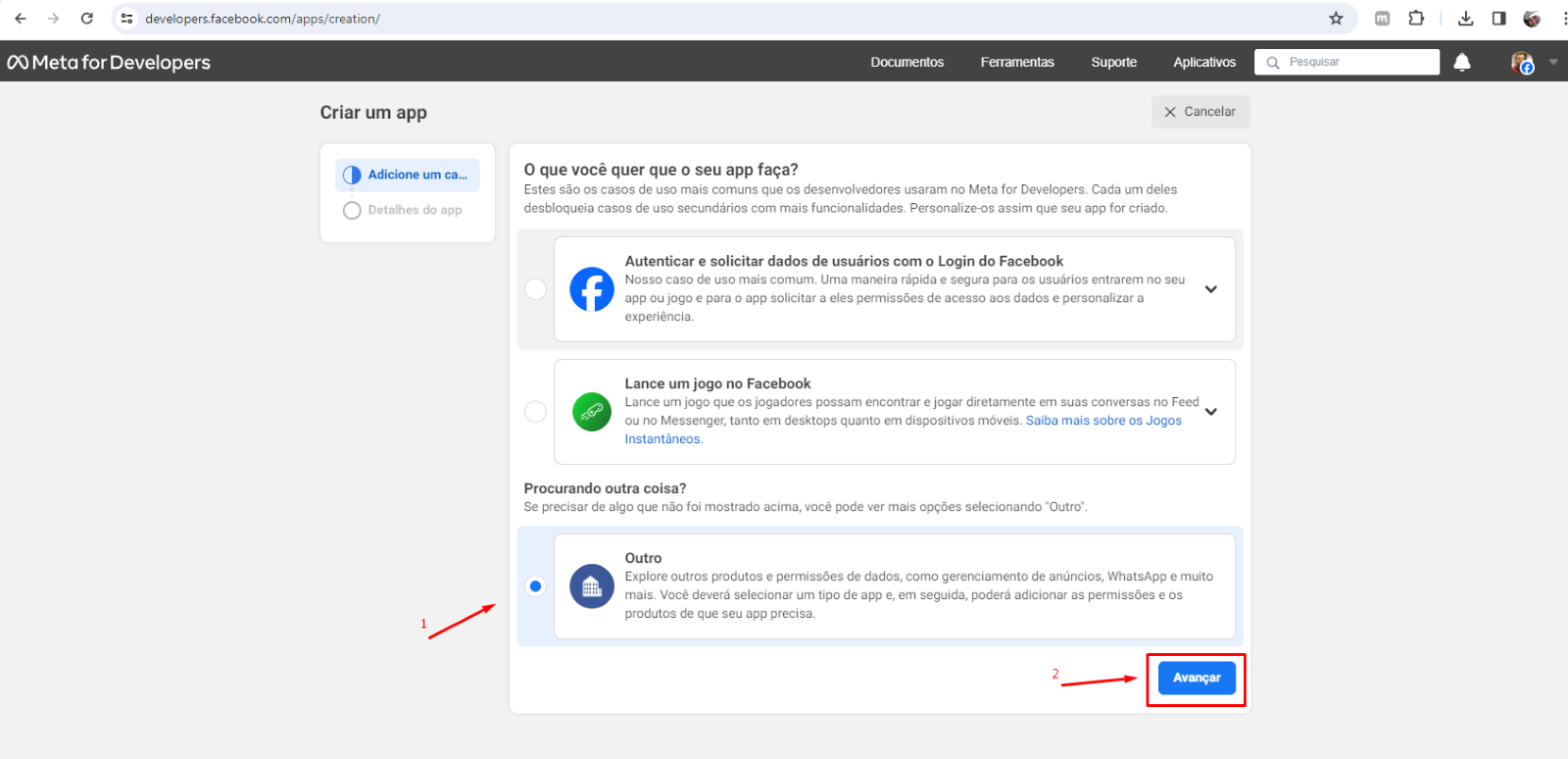
4. Selecione a opção “Outro” e clique em “Avançar”.

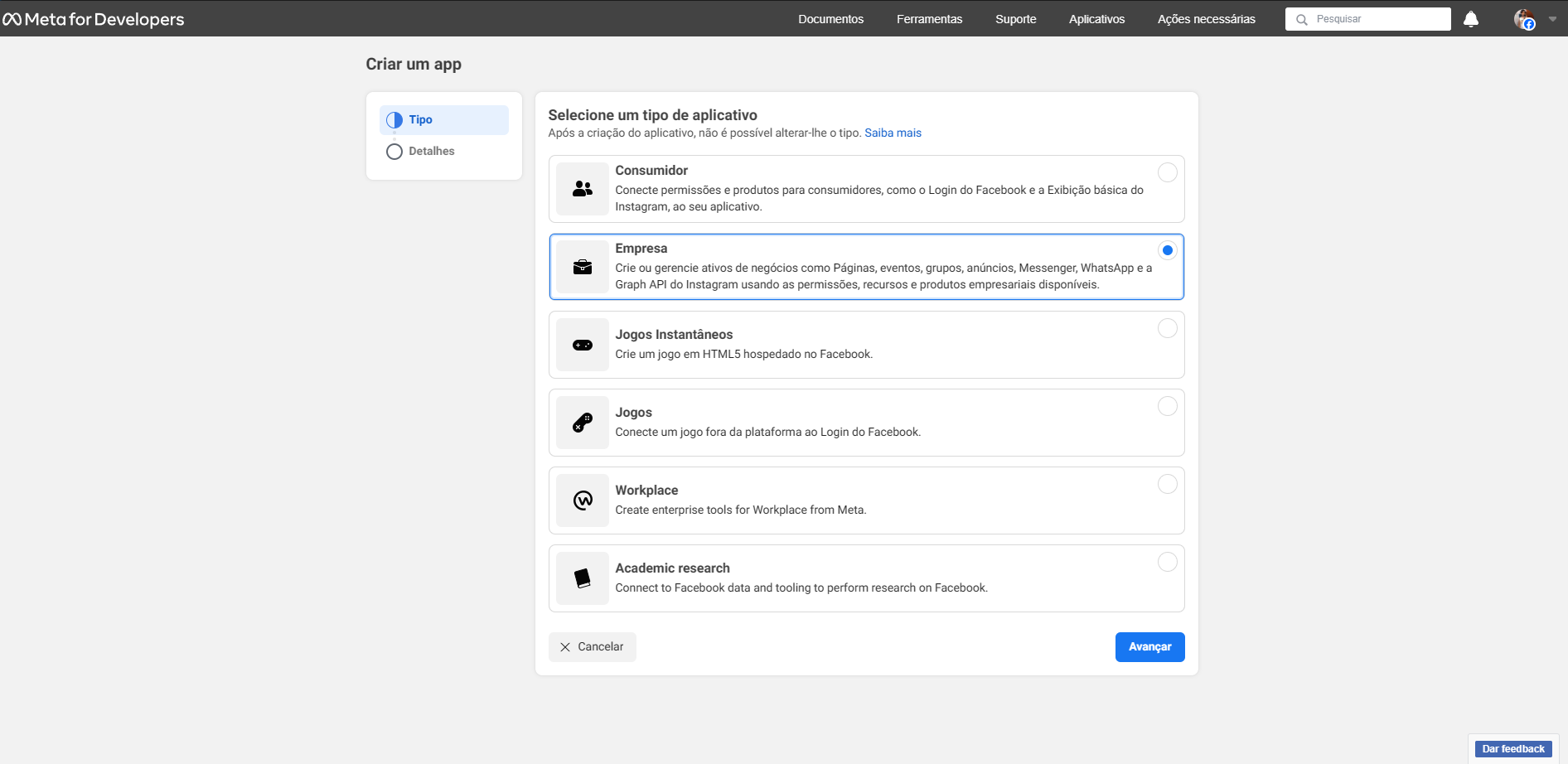
5. Selecione a opção “Empresa” e clique em “Avançar”.

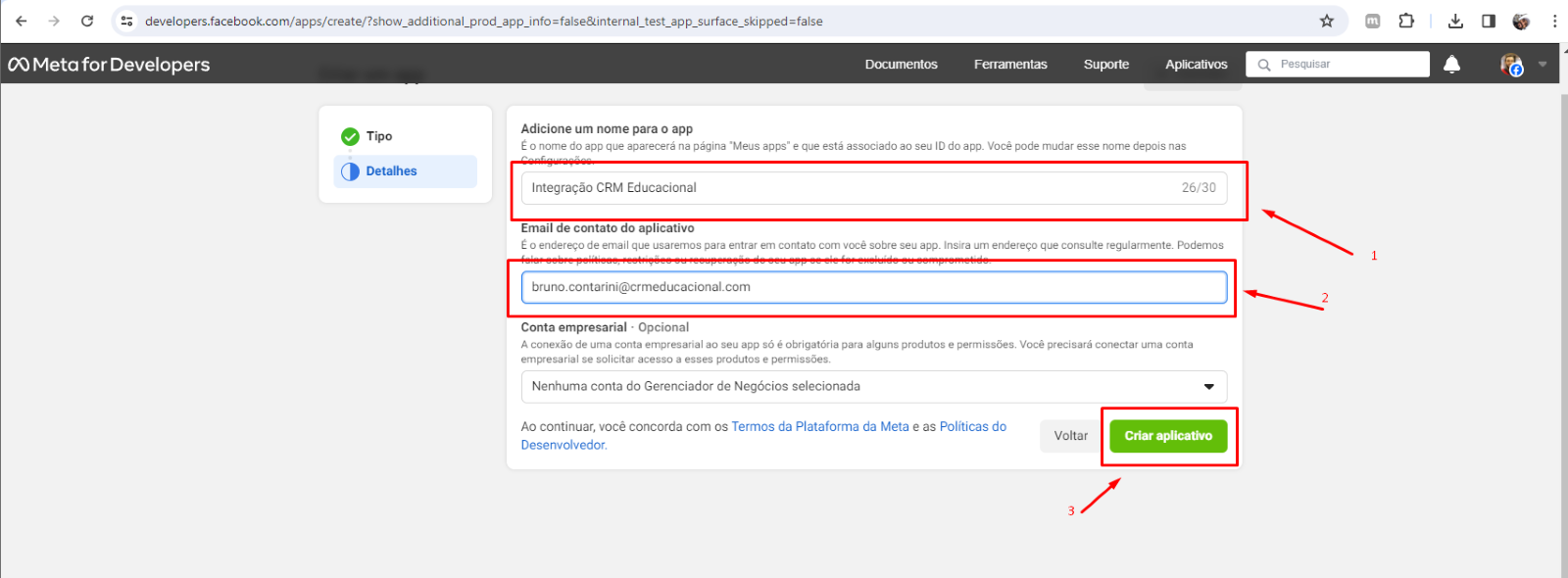
6. É muito importante adicionar o nome do aplicativo e o e-mail de contato (deve ser o seu e-mail).

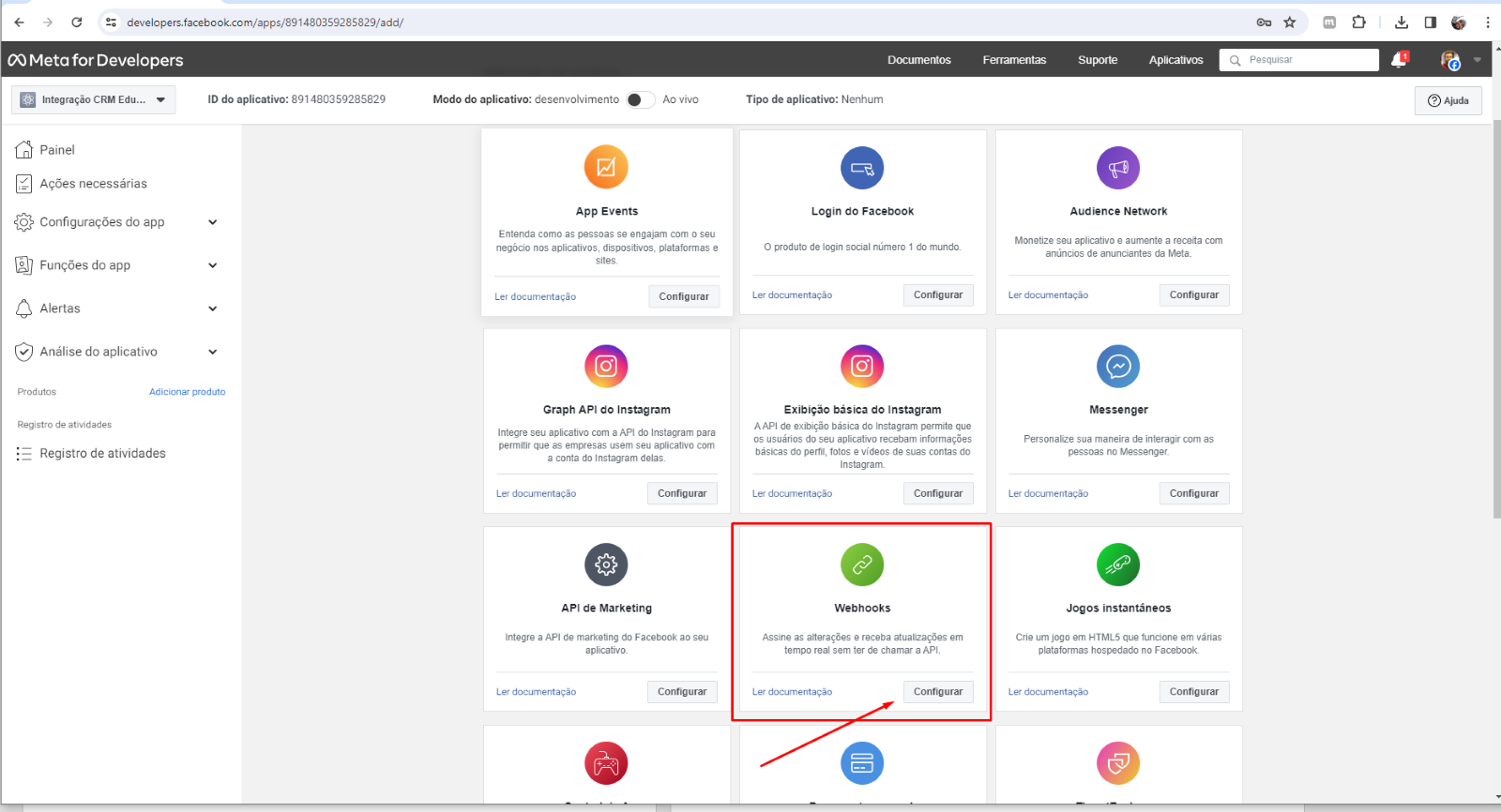
7. Após seu App criado, devemos escolher o tipo de operação que desejamos executar. Na opção “Webhooks”, clique em “Configurar”.

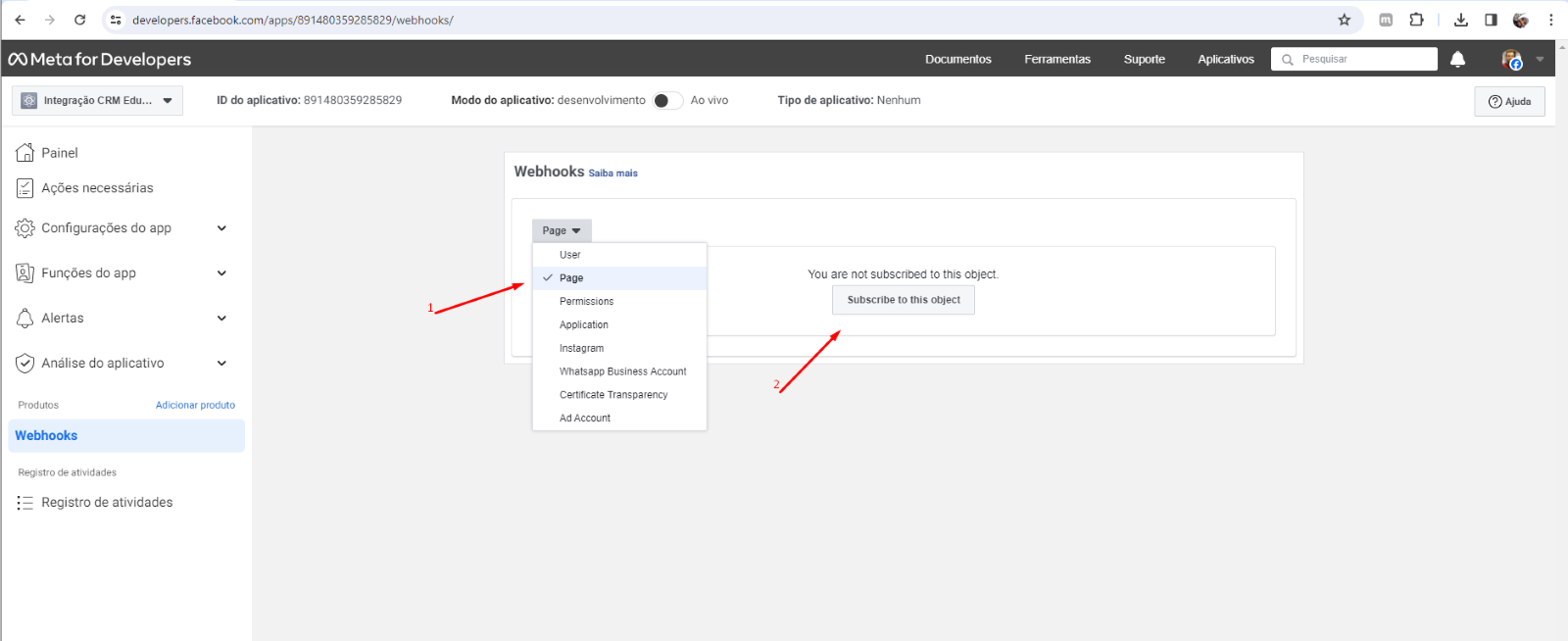
8. No menu dropdown, selecione a opção “Page”. Em seguida, clique em “Subscribe to this object”.

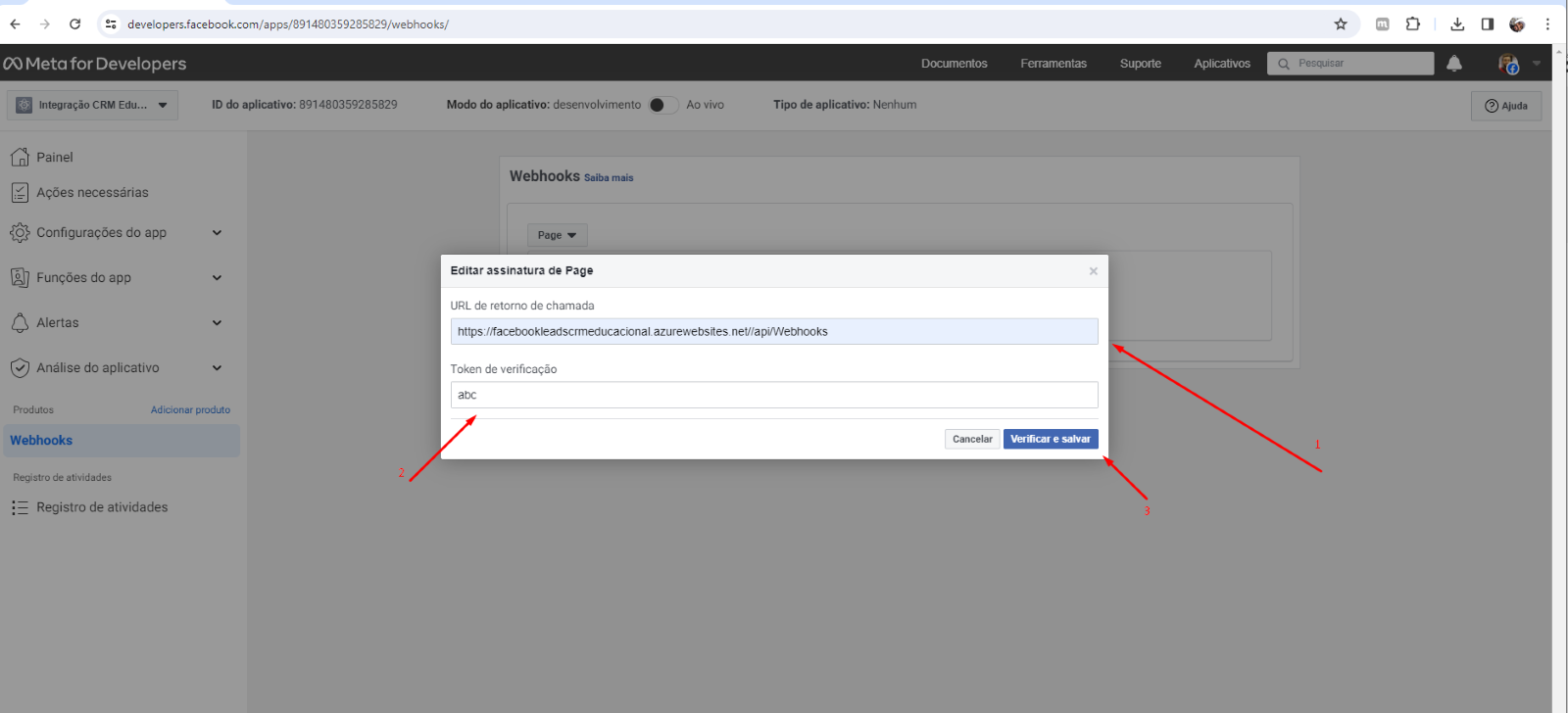
9. Em “URL de retorno de chamada” e Token de verificação”, Adicione a URL e o Token abaixo e clique em “Verificar e “Salvar”.
URL – https://faculdadesapi.crmeducacional.com/api/IntegracaoFacebookLeads (Substitua "Faculdades" pelo identificador de sua instituição)
Token – CRMEducacional@IntegracaoFacebook2024

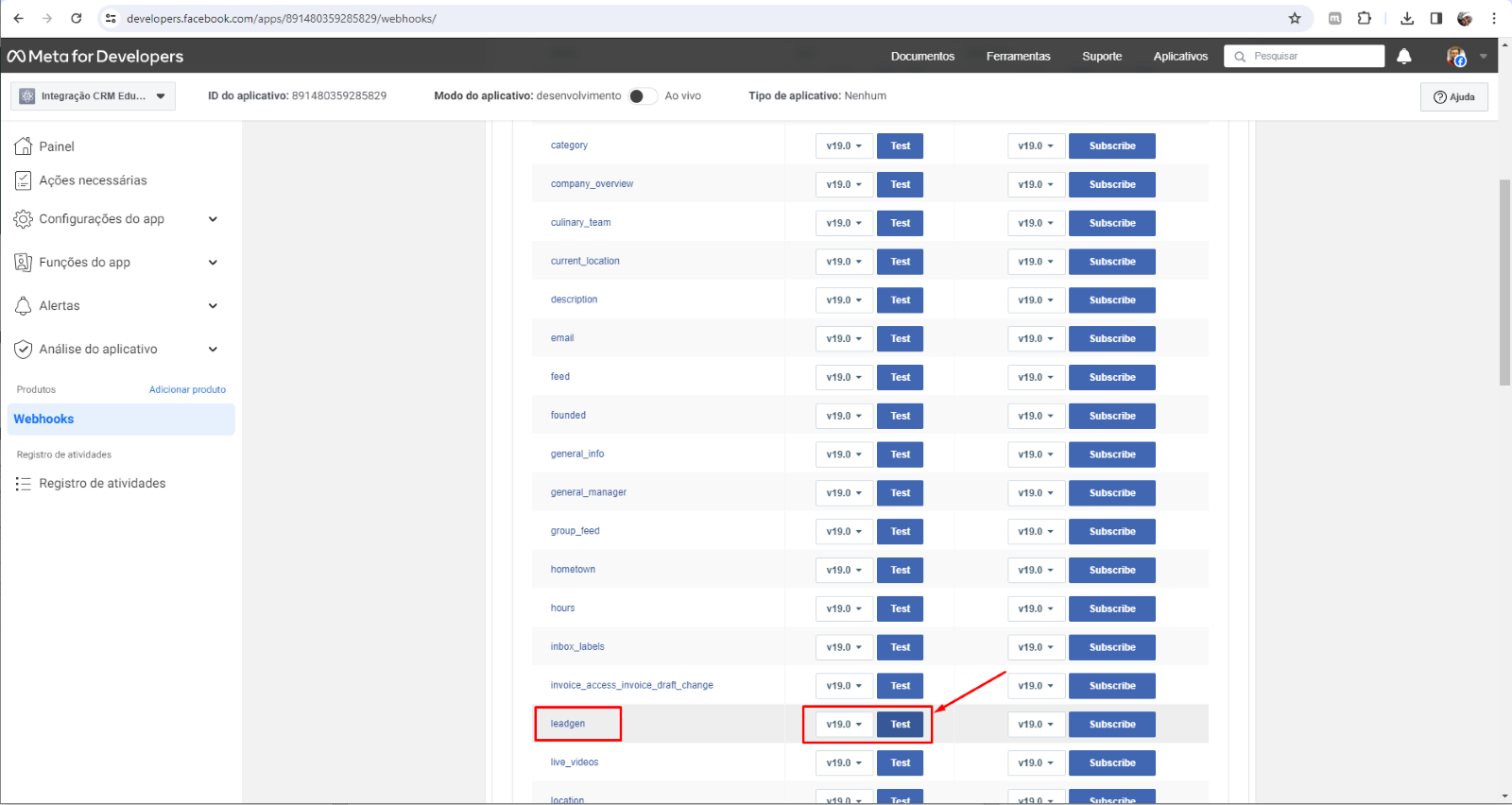
10. Em seguida, busque pela opção “leadgen” conforme o print abaixo. Clique no botão “Test”.

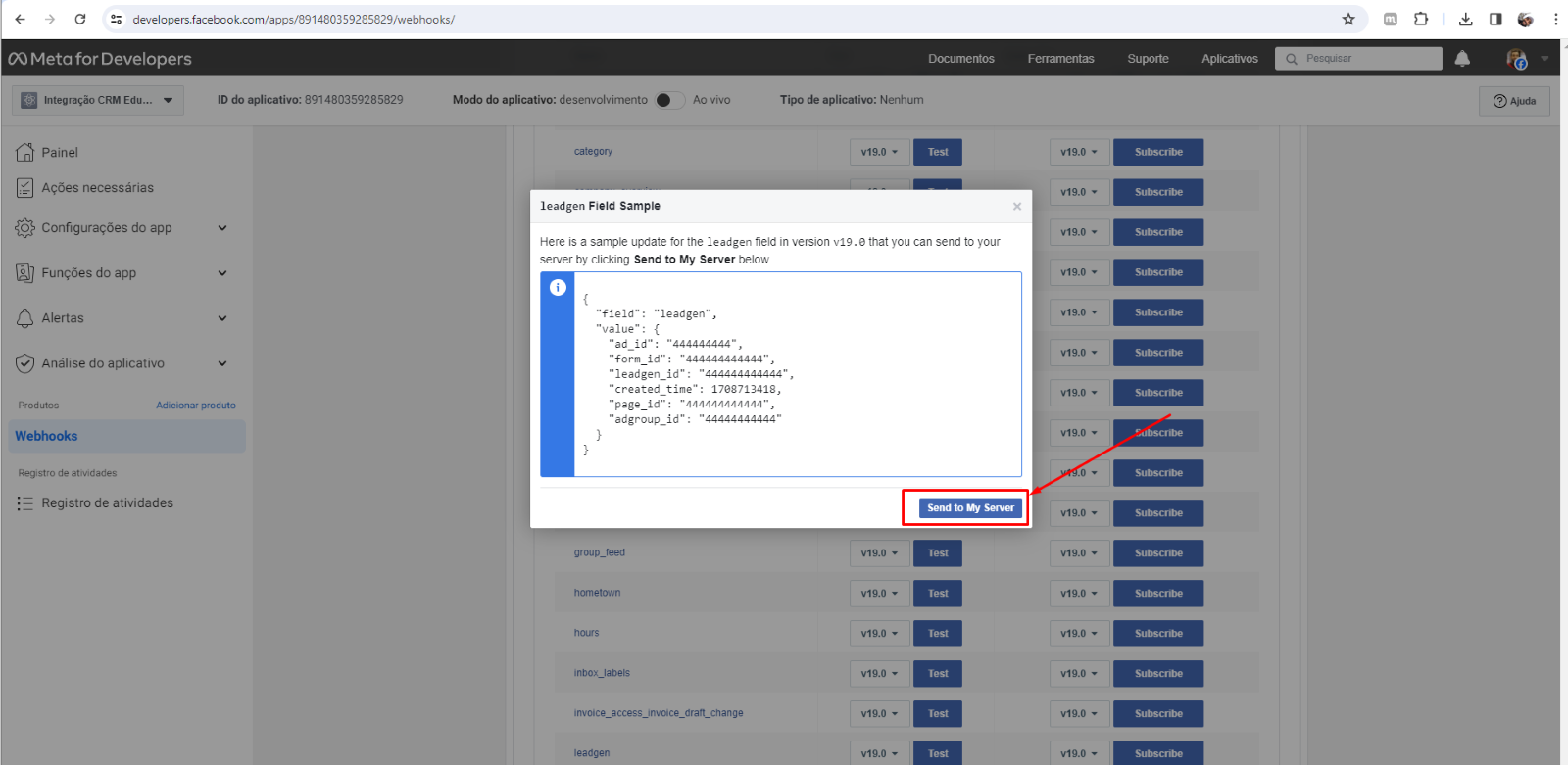
11. Clique no botão “Send to My Server”.

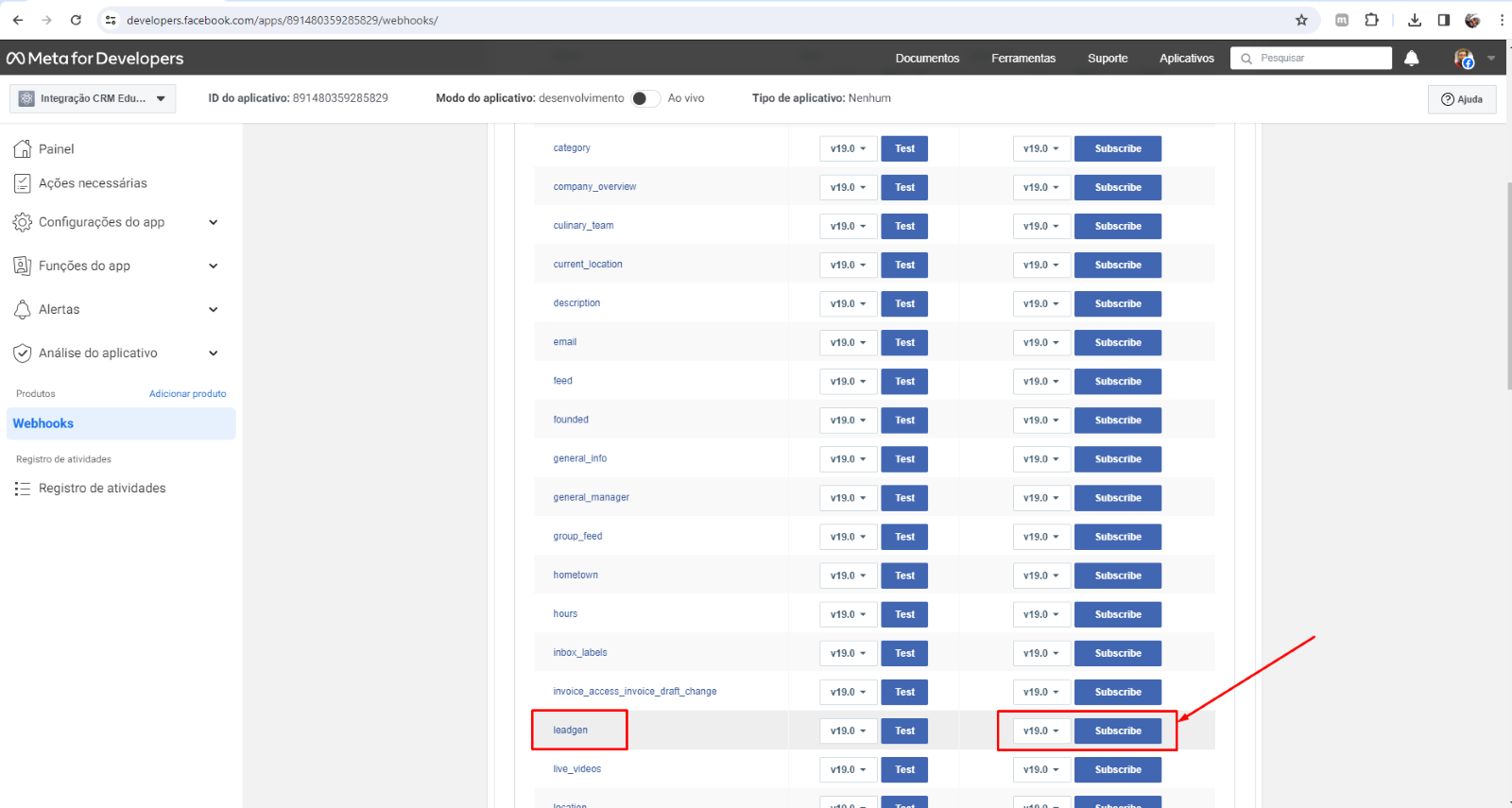
12. Agora, clique no botão “Subscribe”.

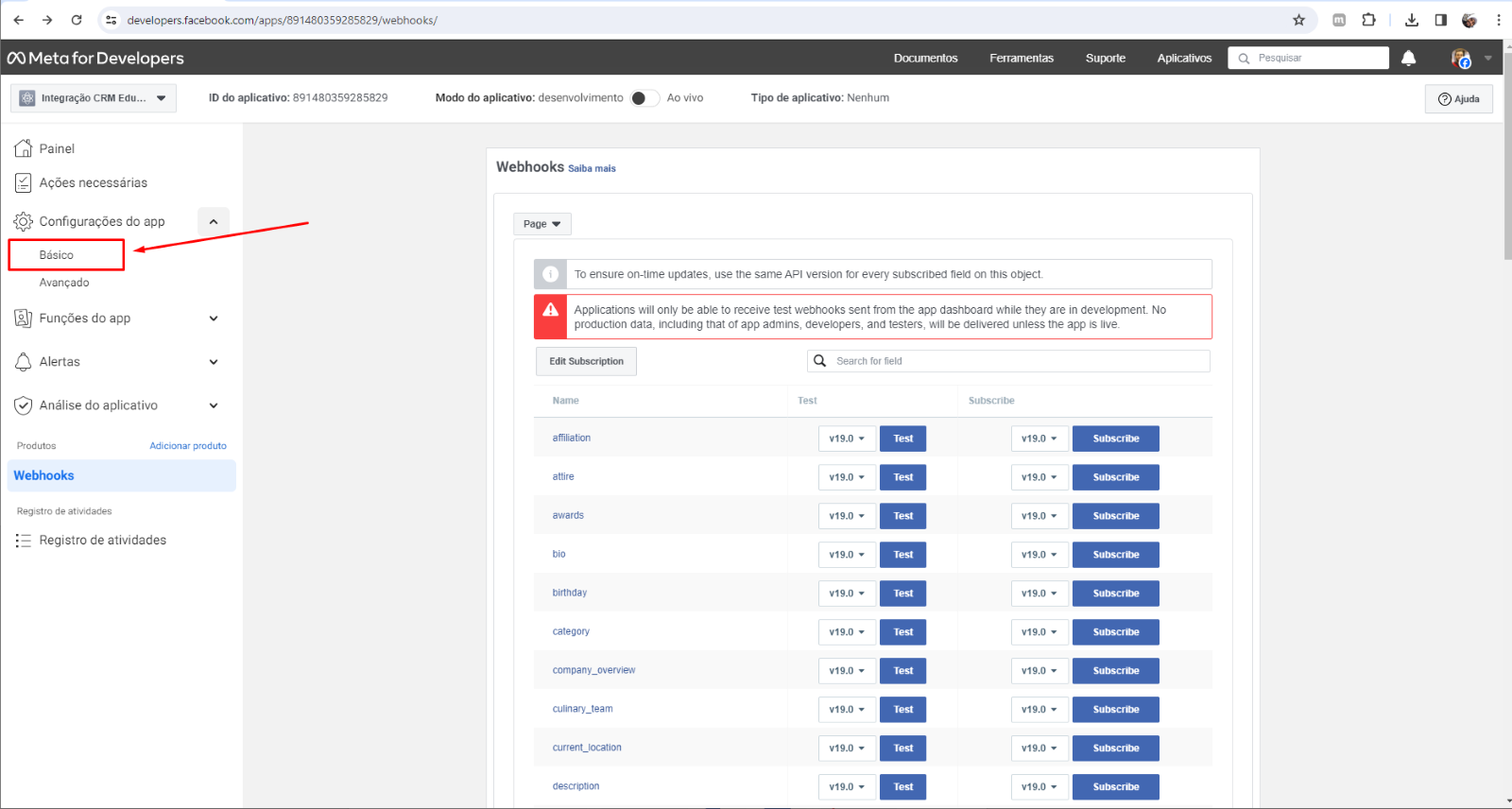
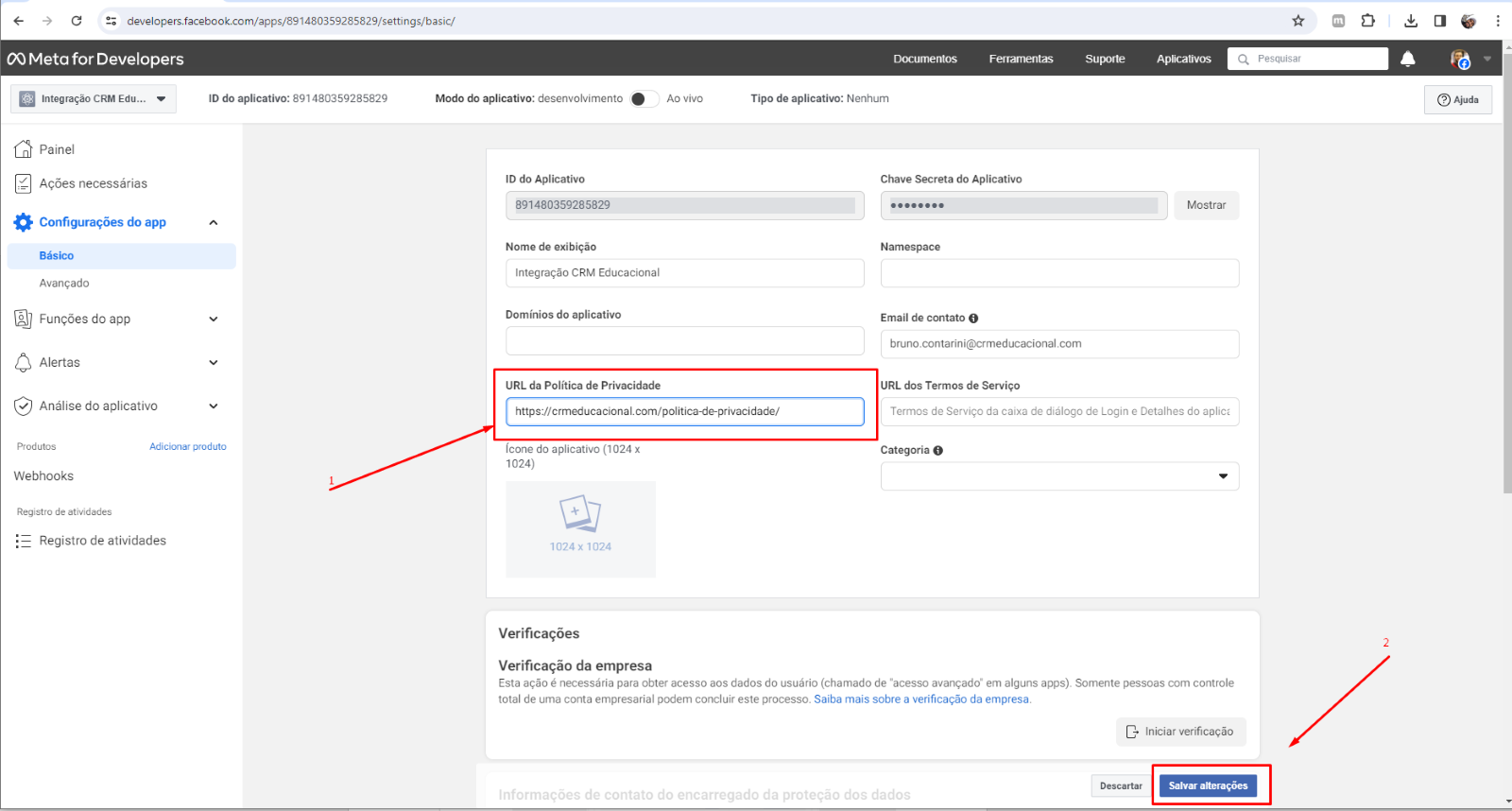
13. No menu lateral, em “Configurações do app”, clique em “Básico”.

14. Em “URL da Política de Privacidade”, você pode adicionar a URL de politica e privacidade da CRM Educacional. É só copiar e colar o link abaixo.
https://crmeducacional.com/politica-de-privacidade/

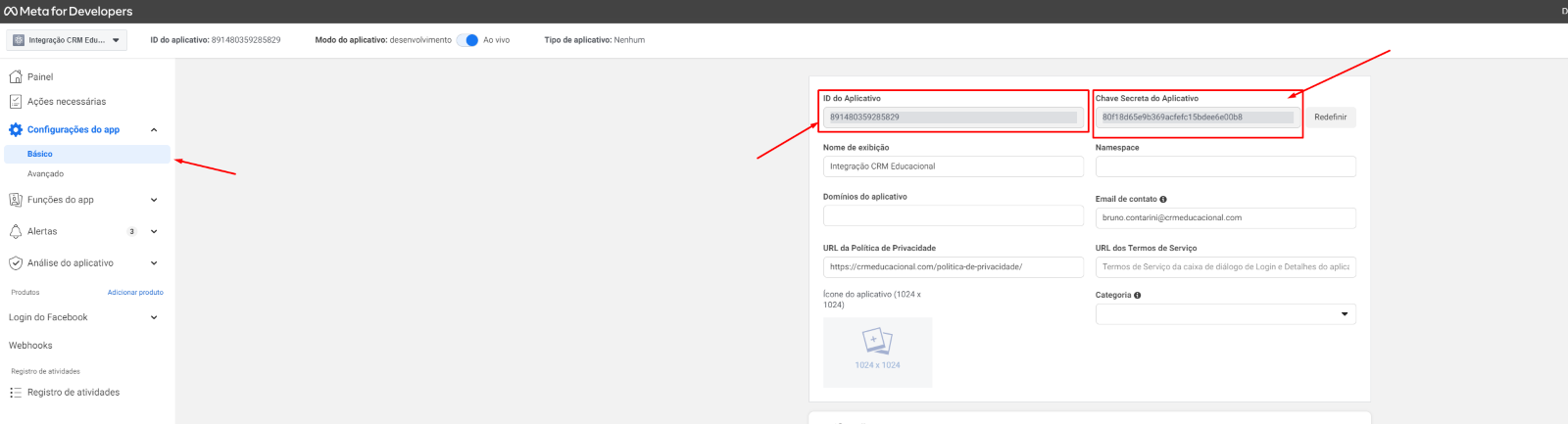
Pronto, App criado. Agora precisamos copiar algumas configurações.

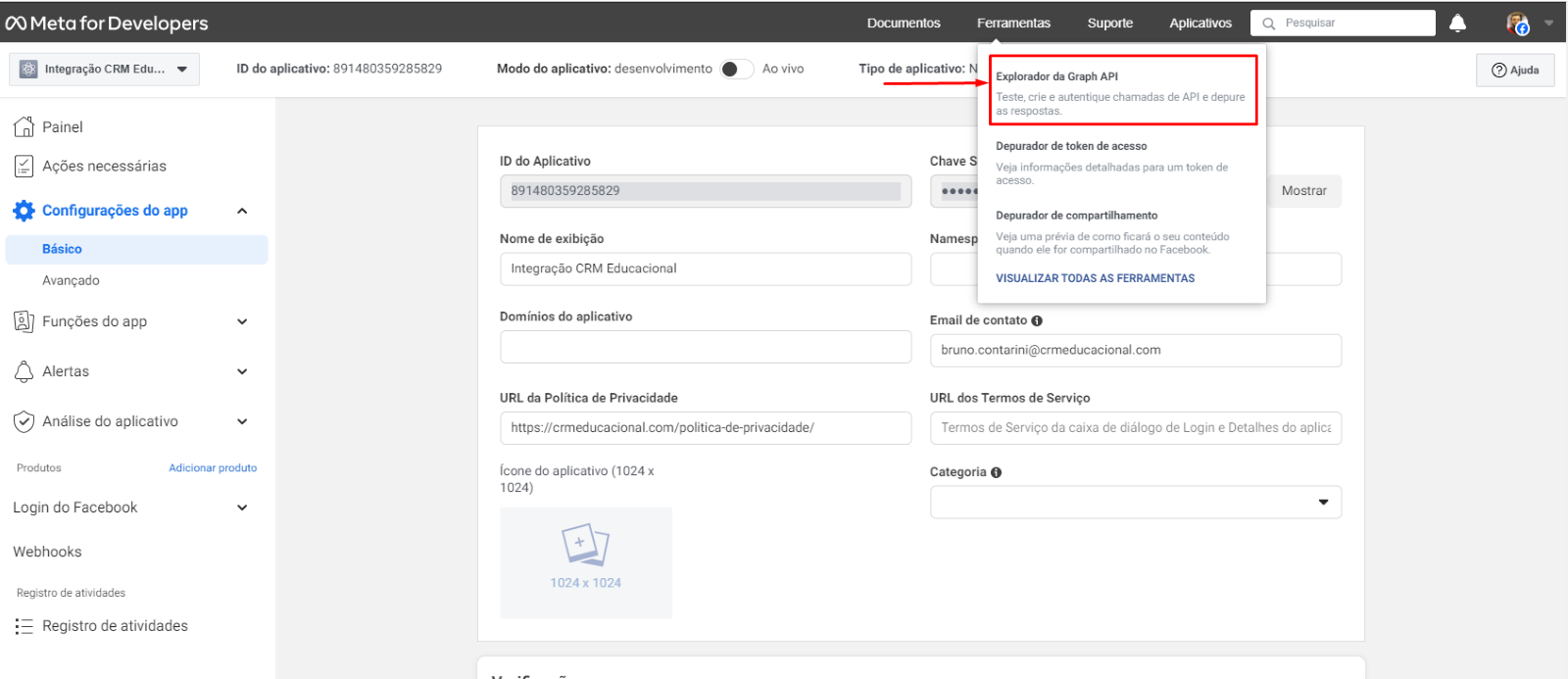
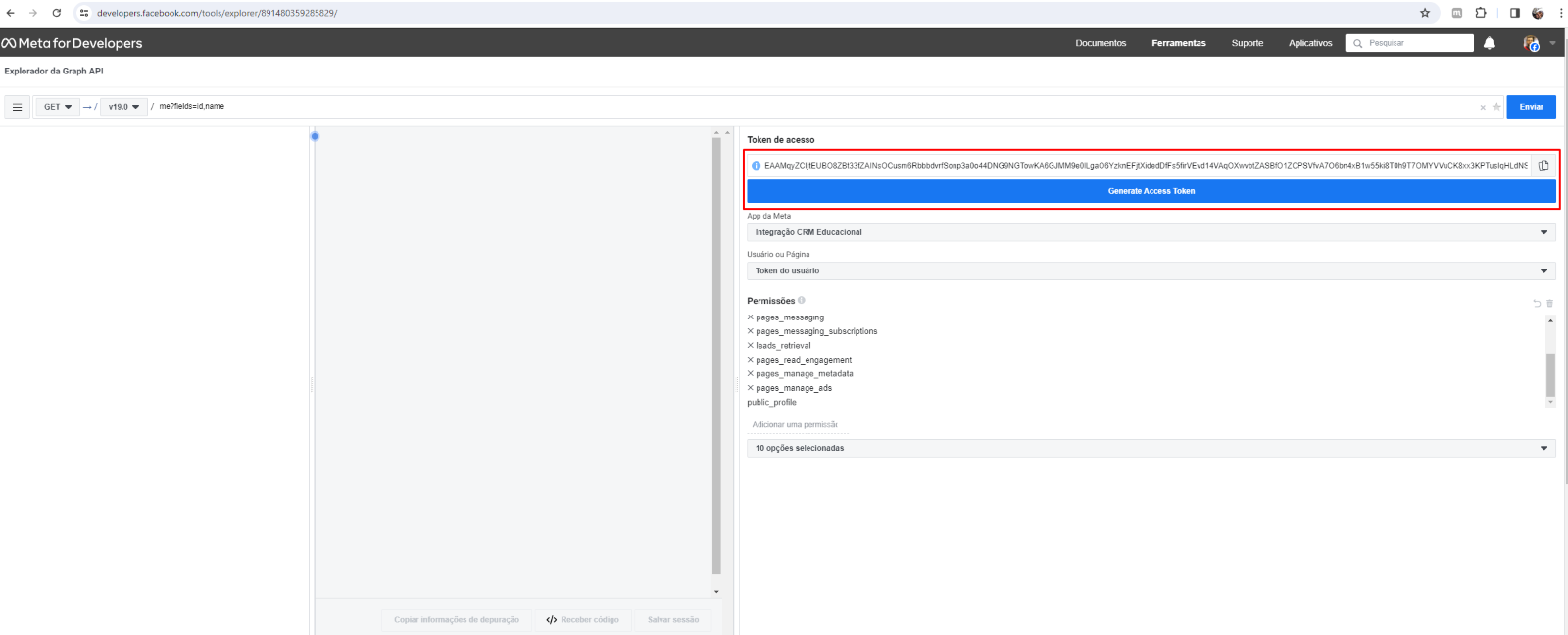
15. Agora vamos realizar as configurações de autenticação. No menu superior “Ferramentas”, clique em “Explorador da Graph API”.

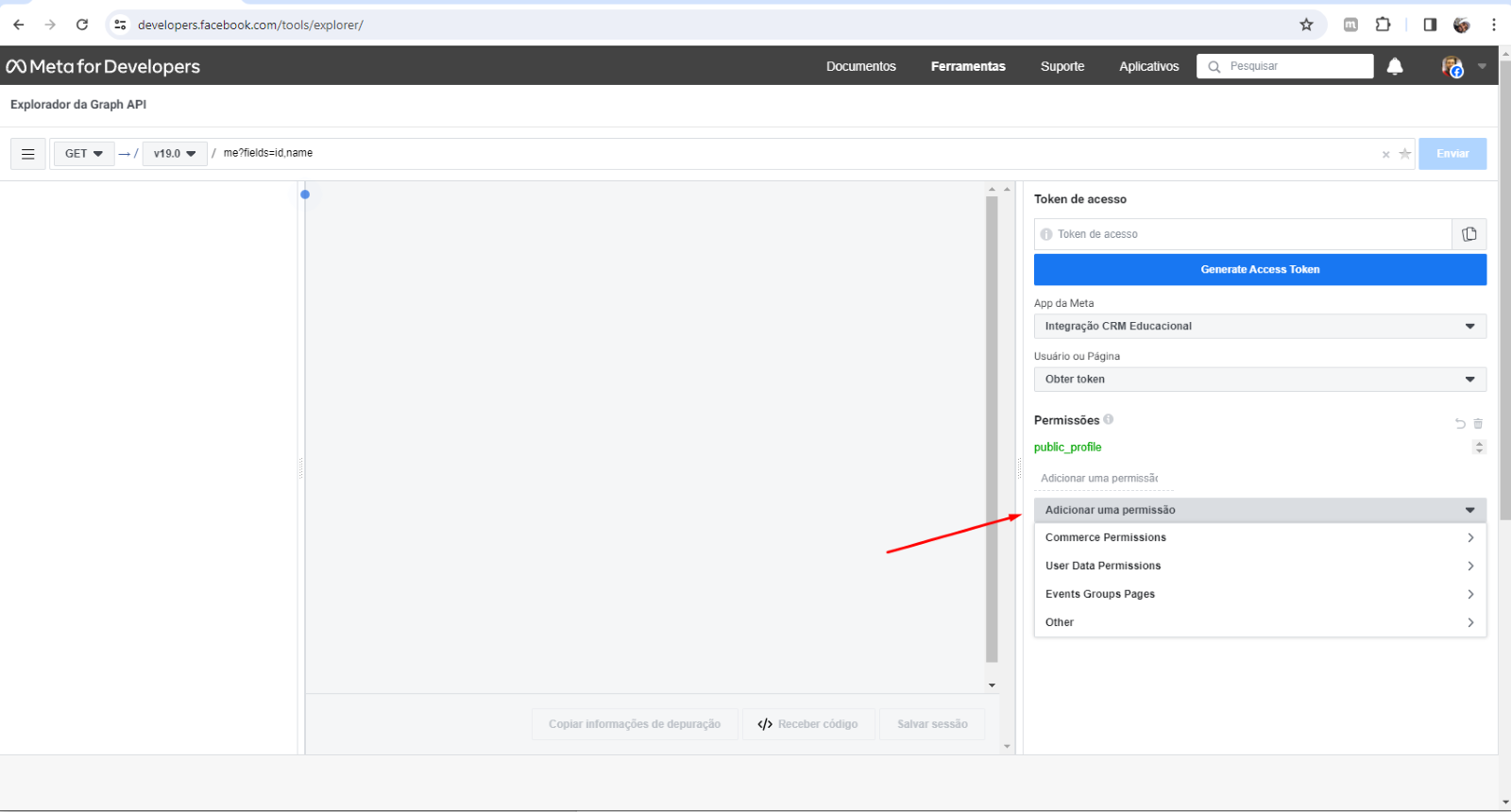
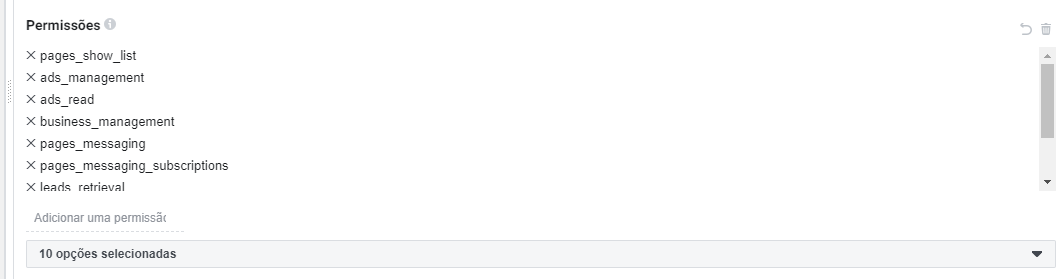
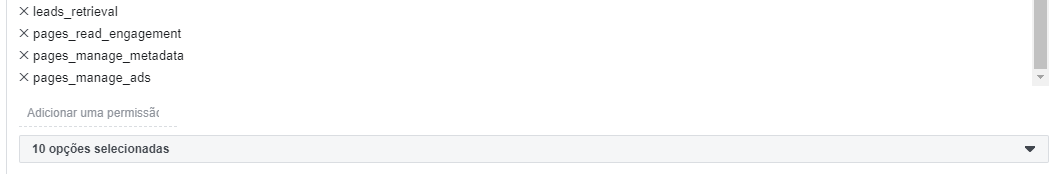
16. Clique no botão “Adicionar uma permissão”.

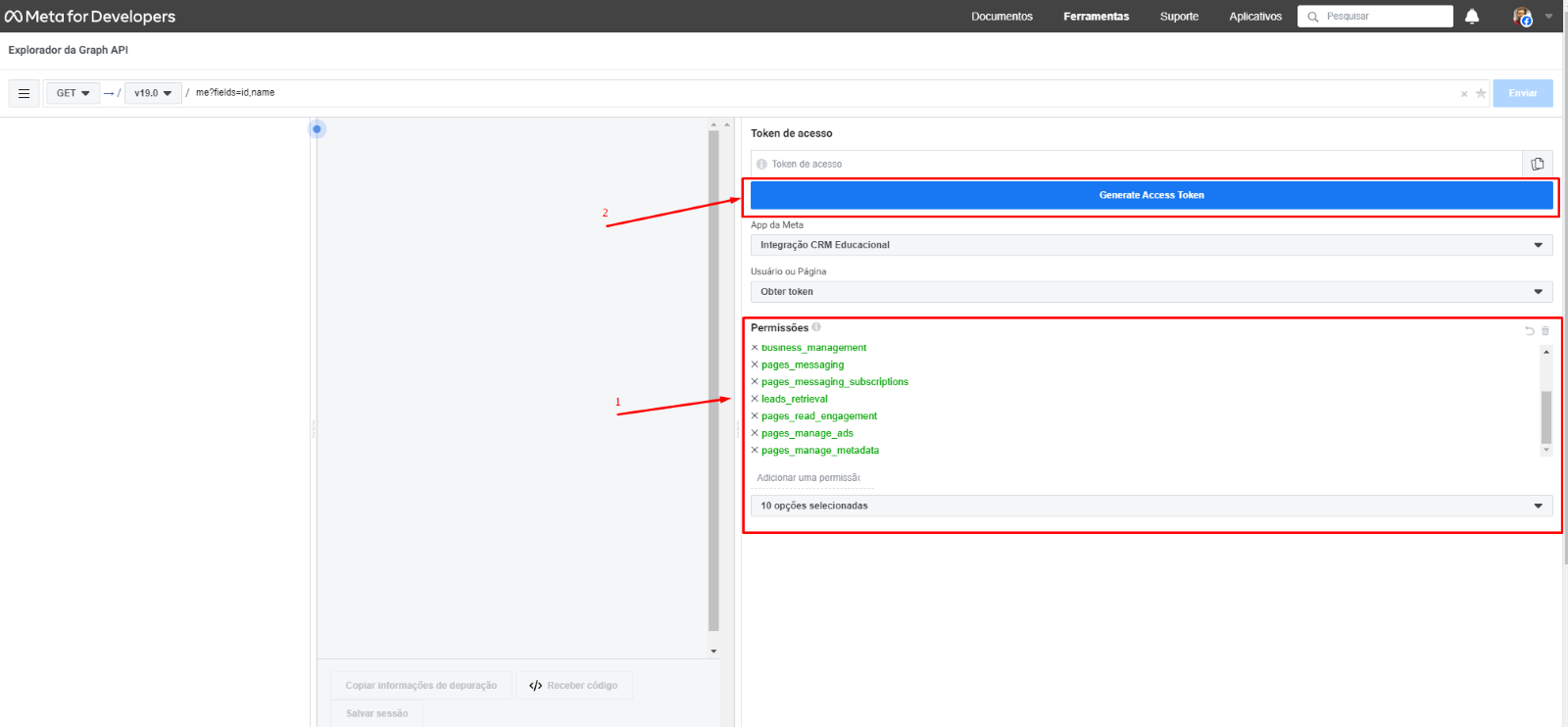
17. Selecione as opções “pages_show_list”, “ads_management”, “ads_read”, “business_management”, “pages_messaging”, “pages_messaging”, “pages_messaging_subscriptions”, “leads_retrieval”, “pages_read_engagement”, “pages_manage_metadata”, “page_manages_ads”.


18. Após selecionar, clique em “Generate Access Token”.

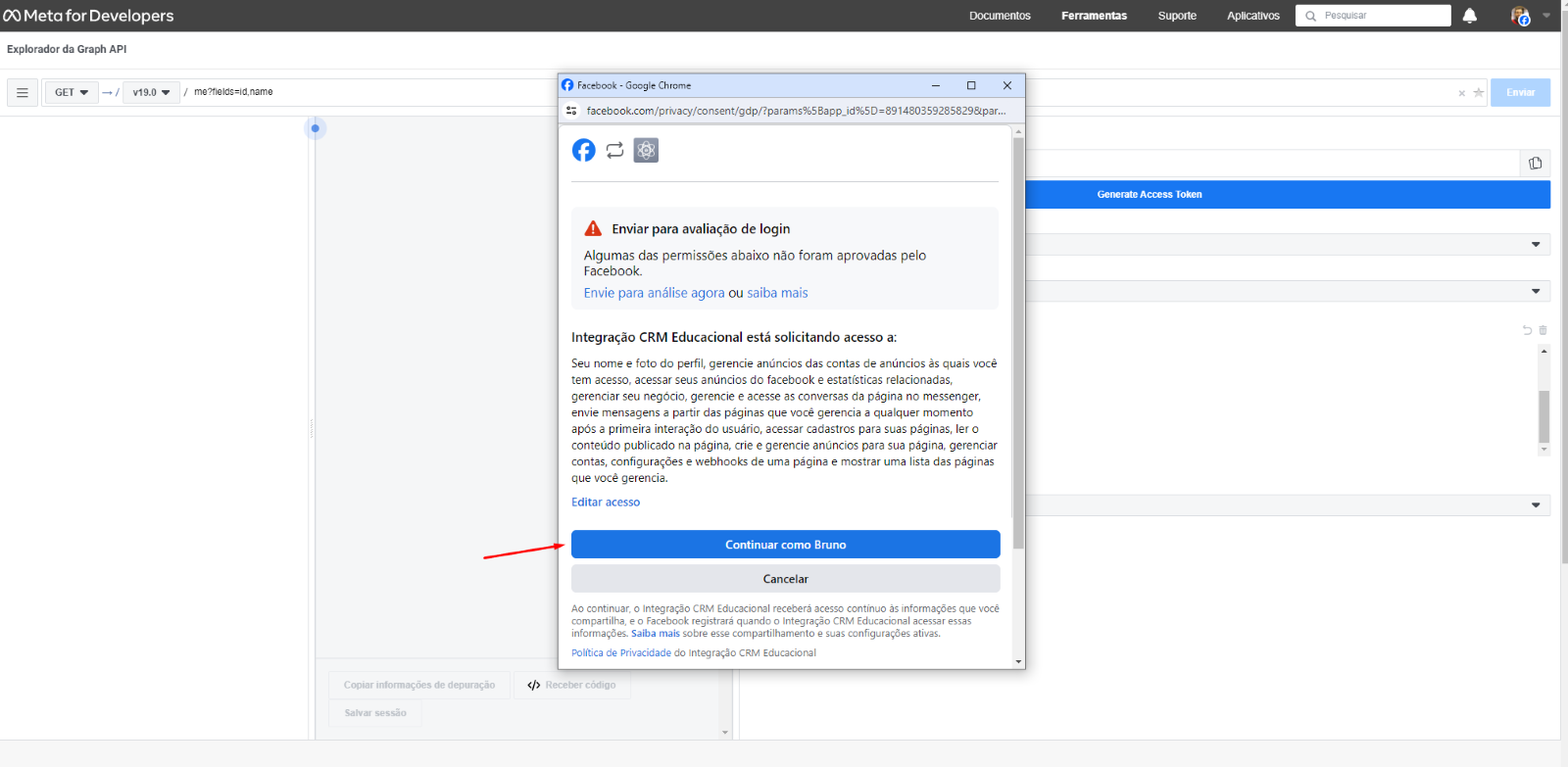
19. Clique em Continuar como “Seu Nome no Meta”.

Pronto, seu token de acesso foi gerado:

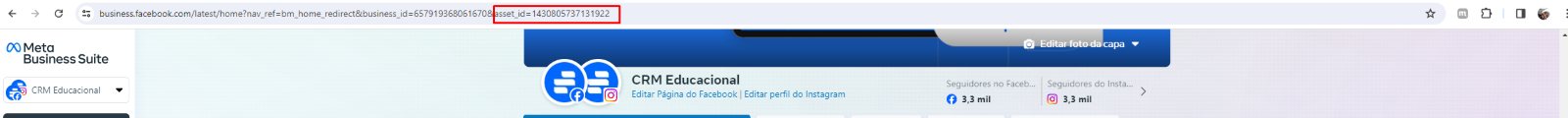
20. Entrar no site https://business.facebook.com/. Ao acessar, será exibida a Página logada (no exemplo abaixo, está sendo exibida a Página da CRM Educacional).
A informação em destaque no print é muito importante, pois será usada nas configurações do Wakeme. Essa informação se chama Id da Página.

21. Agora, acesse o Wakame para realizar as configurações.
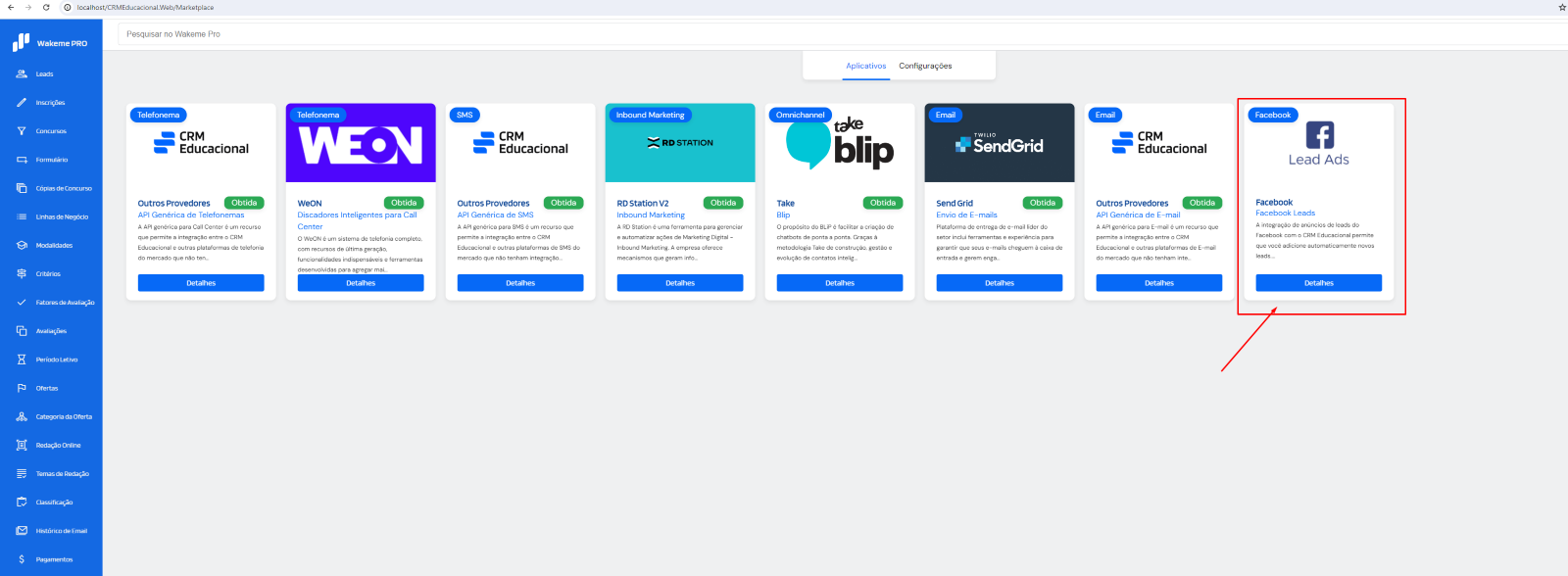
22. No menu lateral, clique em “Marketplace” e, em Facebook Leads, clique em “Detalhes”.

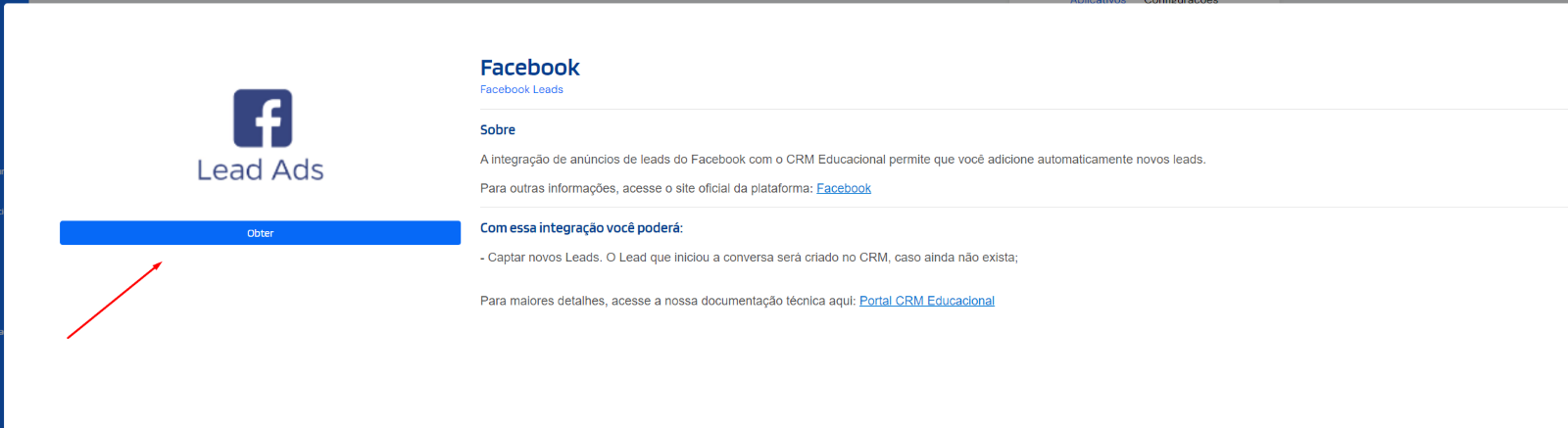
23. Em seguida, clique em “Obter”.

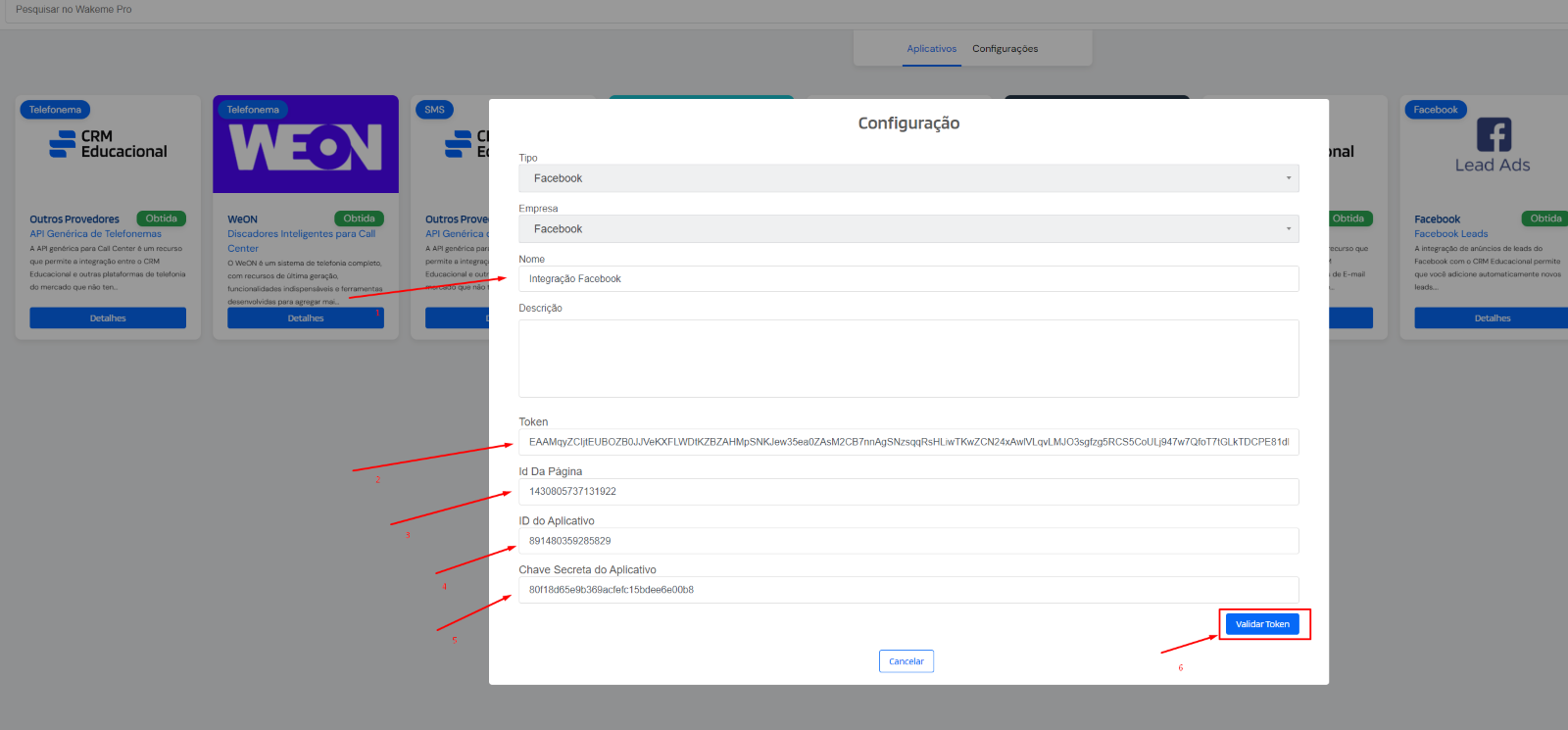
24. Insira nesses campos o Nome da Integração, e as demais informações que citamos anteriormente e que devem ser copiadas do Facebook e coladas aqui. O “Token”, a “Id da Página”, o “Id do Aplicativo” e a “Chave Secreta do Aplicativo”. Em seguida, clique no botão “Validar”.

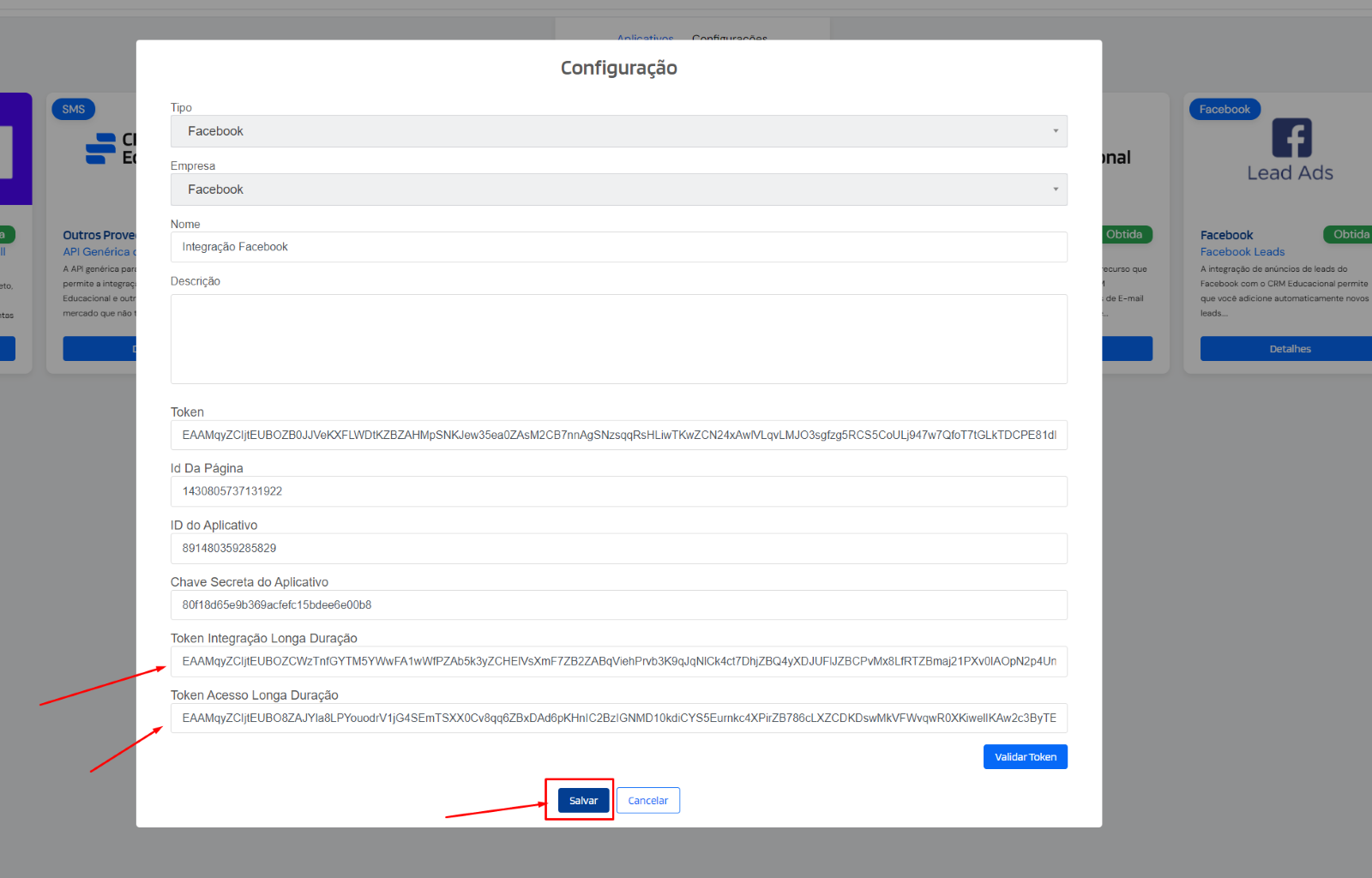
25. Depois disso, novos campos serão exibidos na tela: Token Integração Longa Duração e Token Acesso Longa Duração. Basta clicar em “Salvar”.

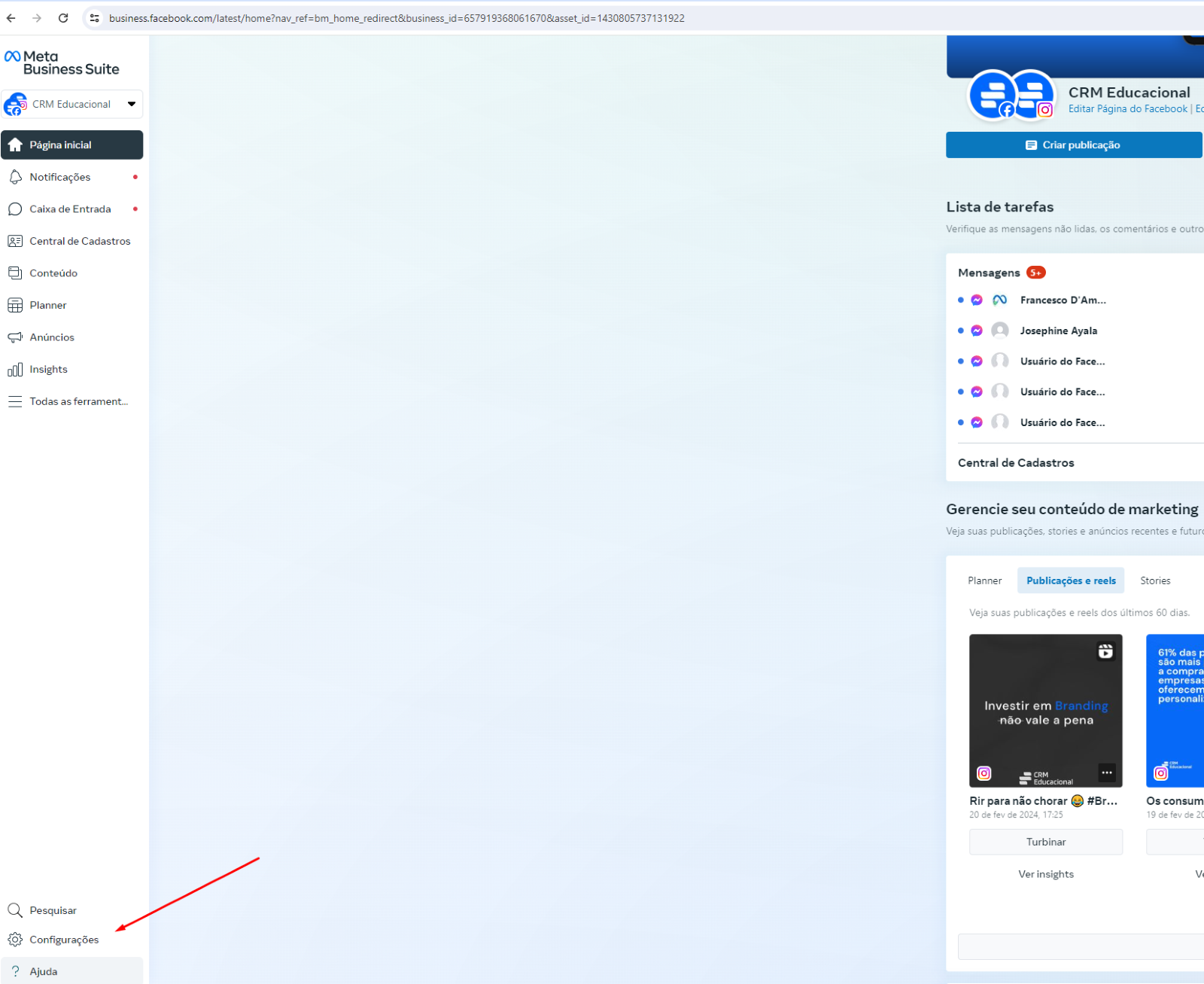
26. Acesse novamente https://business.facebook.com/ e clique em “Configurações”, conforme print abaixo.

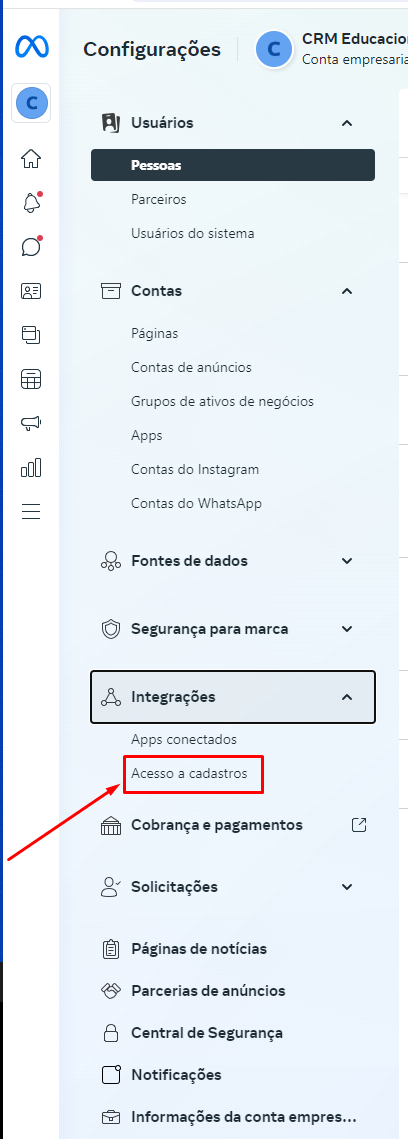
27. Em Integrações, clique em “Acesso a cadastros”.

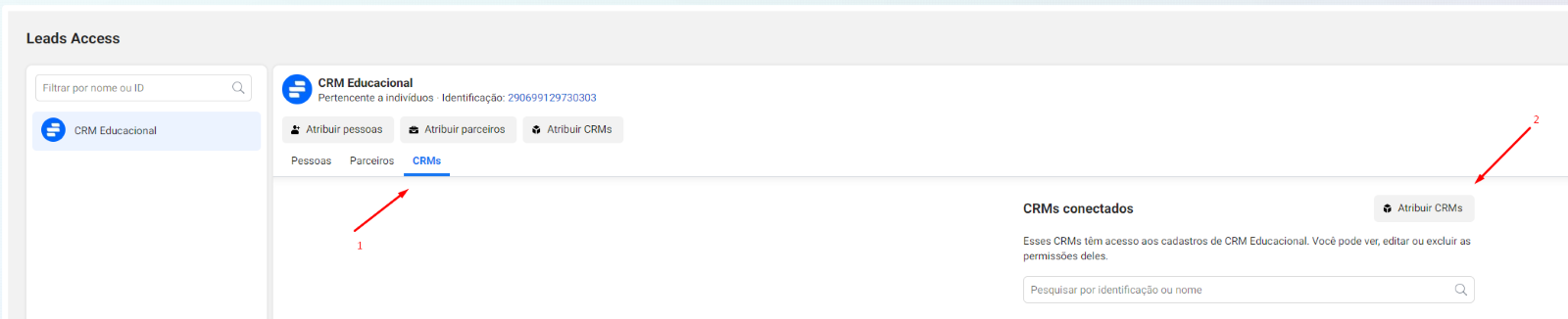
28. Na aba “CRMs”, clique em “Atribuir CRMs”.

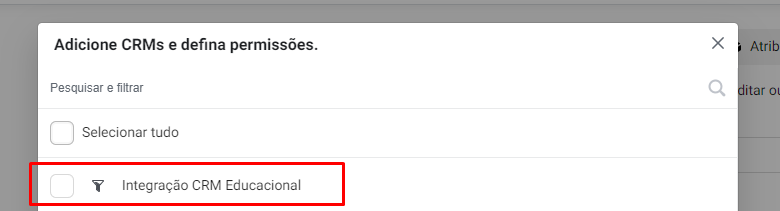
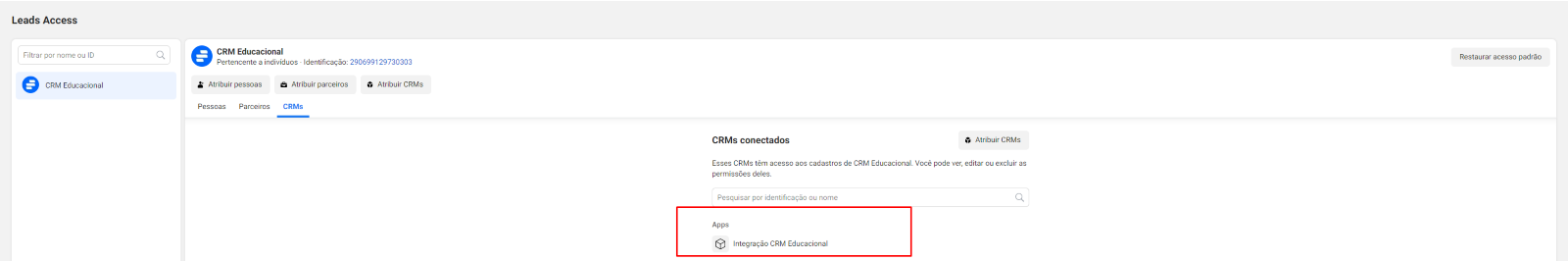
29. Selecione a integração com o mesmo nome configurado no Wakeme.


30. Agora, entre novamente em Meus Apps (https://developers.facebook.com/apps).
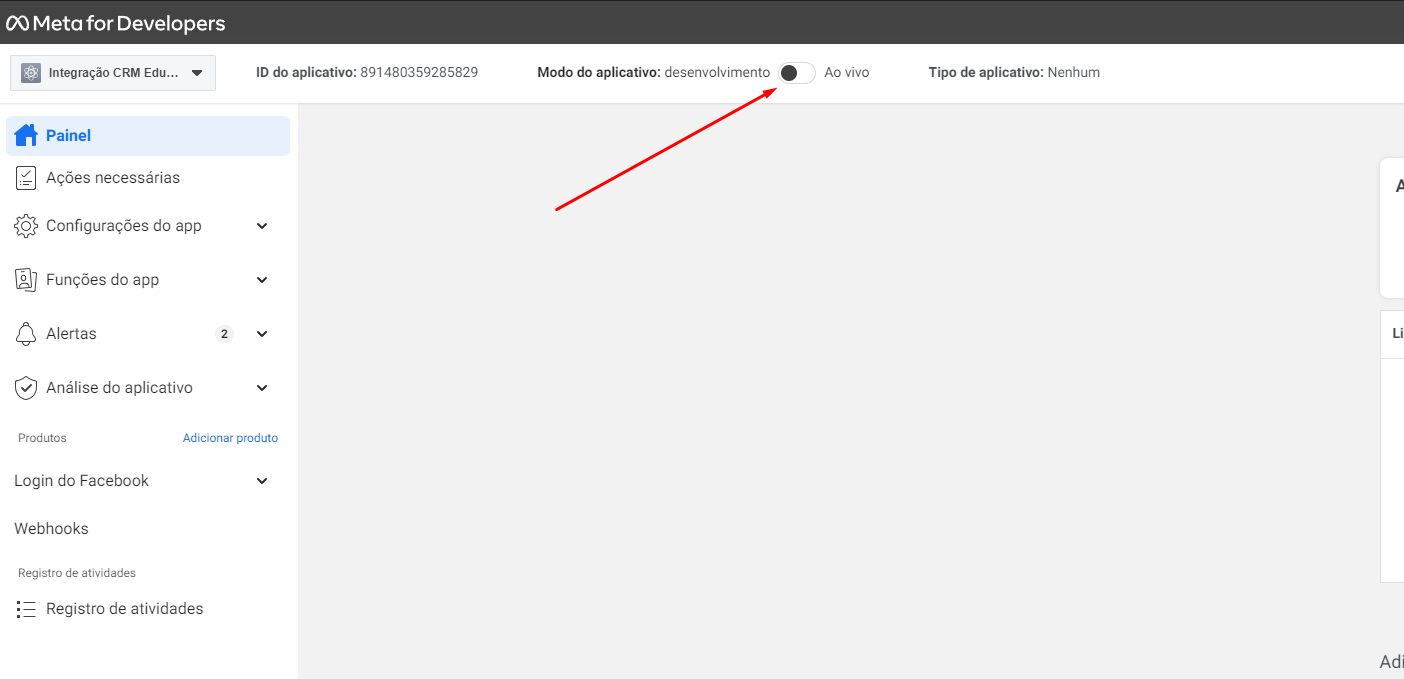
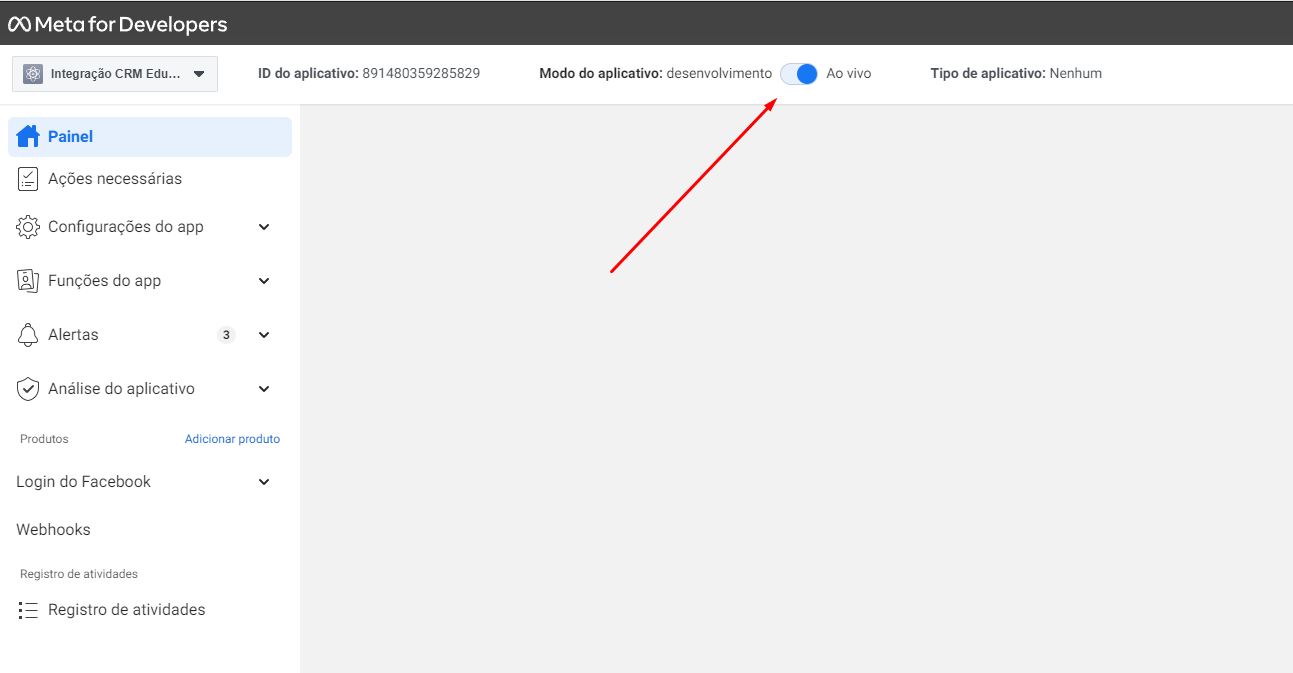
31. Escolha o App criado e altere o Modo do aplicativo para Ao Vivo.

Fica assim.

Pronto, as configurações foram concluídas com sucesso.
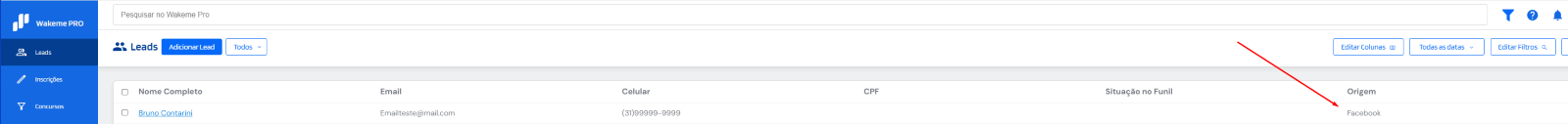
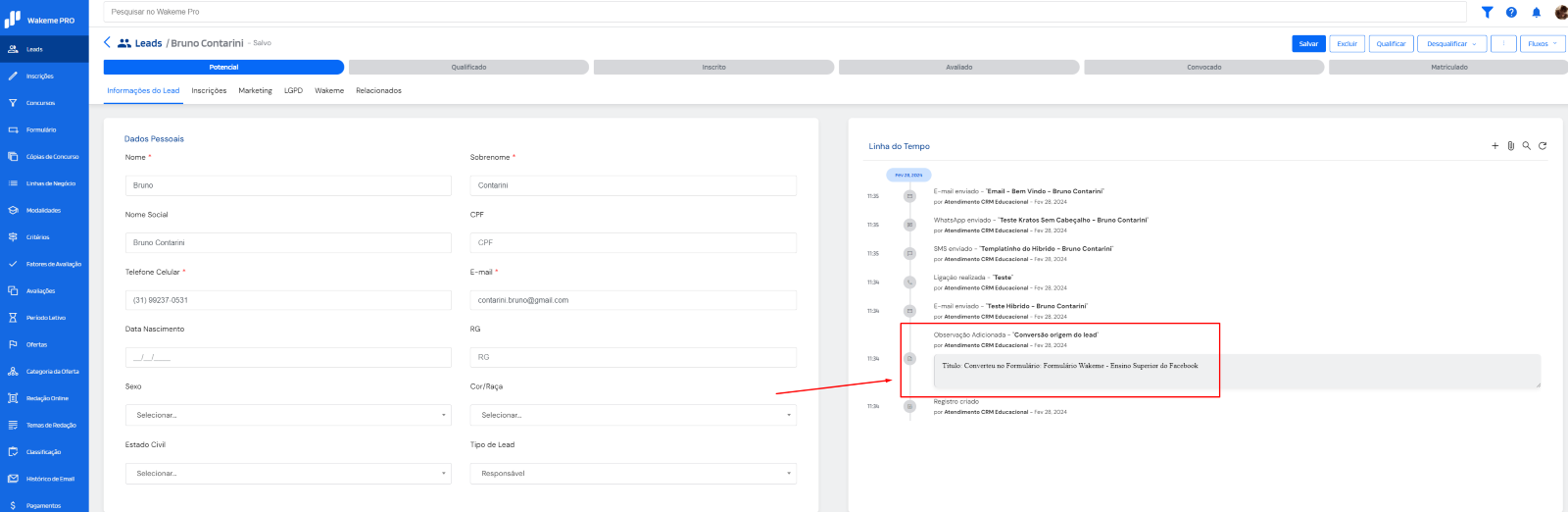
Assim que um novo lead for captado pelo Facebook, será adicionado ao Wakeme.
Se estiverem preenchidas, serão salvas no Wakeme as seguintes informações:
Nome
Telefone


Este artigo foi útil?
Que bom!
Obrigado pelo seu feedback
Desculpe! Não conseguimos ajudar você
Obrigado pelo seu feedback
Feedback enviado
Agradecemos seu esforço e tentaremos corrigir o artigo